Copyright © 2003 - 2019 shuangyongdoors.com All Rights Reserved. 
fireworks cs6中文版免费下载
应用介绍
而且,fireworks cs6与网页三剑客的另外两个结合使用,在让你使用创建并优化图像时,可以避免由于进行Roundtrip编辑而丢失信息或浪费时间,大大提高了你的网页设计效率。另外,fireworks cs6的出现大大简化了网络图形设计的难度,无论是专业设计师还是业余爱好者,都对fireworks cs6赞不绝口,因此,对于辅助网页编辑来说,fireworks 8是最有力的助手,有需要的朋友欢迎下载体验,

功能介绍
1、改进的 CSS 支持通过使用全新的属性面板,完全提取 CSS 元素和值(颜色、字体、渐变和圆角半径等),以节省时间并保持设计的完整性。提取代码后,直接将其复制并粘贴至 Adobe Dreamweaver? CS6 软件或其它 HTML 编辑器。
2、全新的 jQuery Mobile 主题外观支持
为移动网站和应用程序,创建、修改或更新 jQuery 主题,包括 CSS Sprite 图像。
3、访问颜色
快速在纯色、渐变和图案色彩效果之间切换。分别对填色和描边对话框应用不透明度控制,以更精准地进行控制。利用改进的色板快速更改颜色。
4、创建 CSS Sprite
轻松地从设计组件创建 CSS Sprite。只需一步,即可模拟完整的网页并将版面与外部样式表一起导出。
5、改进的性能
在 Mac OS 中使用高速重绘功能,让您在快速响应的环境中提高工作效率。优化的内存管理可在 64 位 Windows 系统上支持体积高达四倍的文件。
6、API 访问
访问 API 以生成扩展功能。从社区导向的扩展功能中受益。
7、升级的符号和模板
新增的适用于 iPhone、Windows Phone 7 和其它流行平台的符号以及更新的模板可以帮助您提升设计工作流程。
fireworks cs6中文版安装教程
1、鼠标右键解压到“fireworks6_4746”;
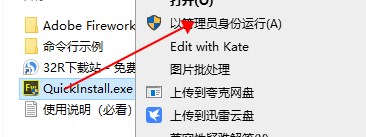
2、选中QuickInstall,鼠标右键选择 “以管理员身份运行”;

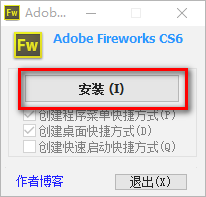
3、点击“安装”;

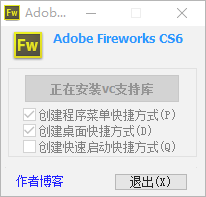
4、软件正在安装,请耐心等待;

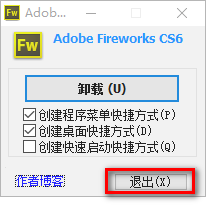
5、点击“退出”;

6、安装结束。

fireworks cs6制作网页效果图
1、新建一个Fireworks文件。2、在弹出的【新建文档】对话框中设置画布的宽度为760像素,高度为430像素,背景颜色为白色。


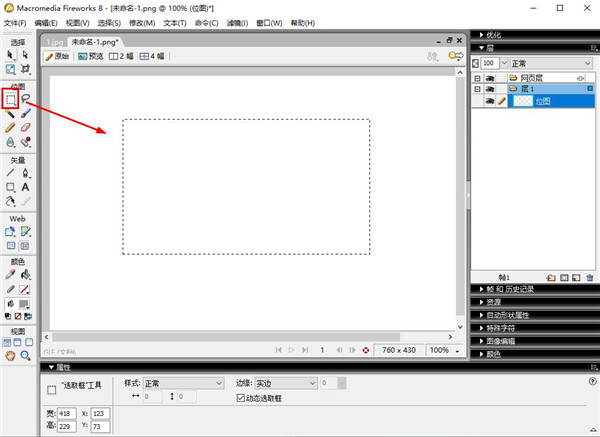
3、选择绘图工具栏中的【选取框】工具,在【属性】面板中进行相应的设置,

4、使用【选取框】工具在画布的右侧绘制一个矩形选区

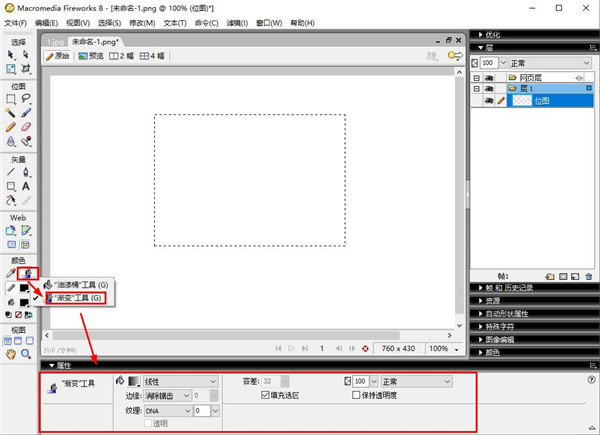
5、选择绘图工具栏中的【渐变】工具 ,这时【属性】面板会自动变成渐变色的调节属性。设置渐变的类型为线性渐变,渐变颜色为白色过度到绿色。

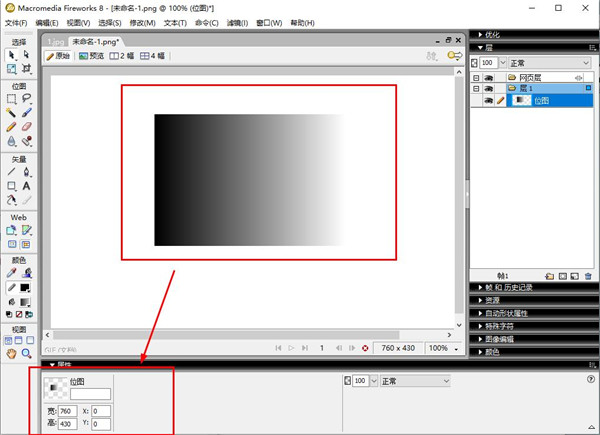
6、使用【渐变】工具,在画布右侧的选区中单击鼠标左键,渐变色即可填充到当前选区中。填充完毕,按快捷键【Ctrl+D】推出位图编辑模式。
【说明】使用【渐变】工具在选区单击,得到的渐变色方向默认为水平方向,如果希望得到不同方向的渐变色,可以使用【渐变】工具在选区中拖拽填充。

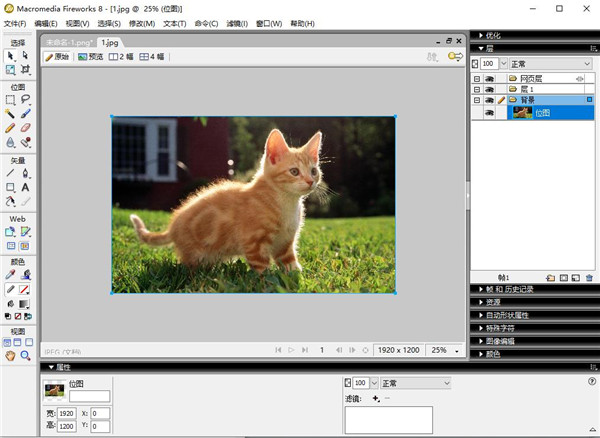
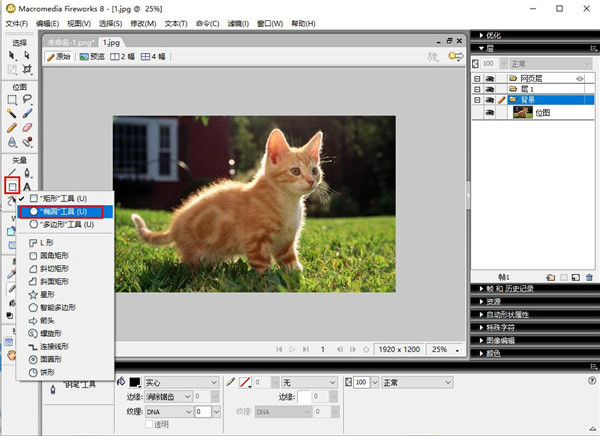
7、在Fireworks 8的新窗口中打开事先准备好的图像素材“.jpg”,选择绘图工具栏中的【椭圆选取框】工具,在【属性】面板中进行相应的设置。

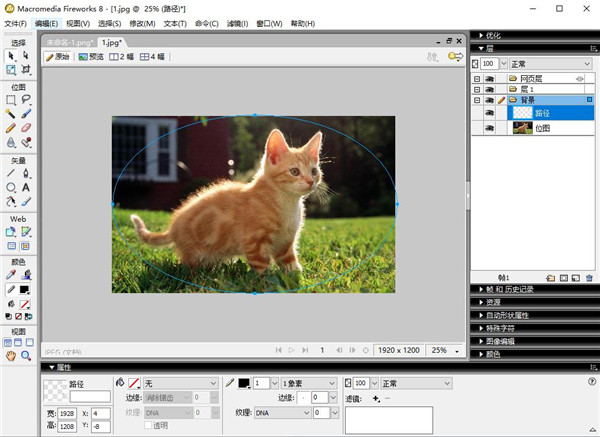
8、使用【椭圆选取框】工具在图像“.jpg”中绘制一个正圆的选区。

9、按住键盘的【Shift】键,这时在鼠标指针的右下角会显示一个小【+】号,表示添加选区。使用【椭圆选取框】工具在当前选区的基础上增加一个新的选区。

10、现在得到的是有点类似于望远镜的两个椭圆连接在一起的选区,如果需要调整选区在图像中的位置,在【椭圆选取框】工具选中的状态下,直接用鼠标移动即可。把选择的像素区域,复制到前面新建立的画布中来。

fireworks cs6使用教程
一、如何制作GIF动态图教程:1、打开“Frieworks 8”,新建一个空白图片。
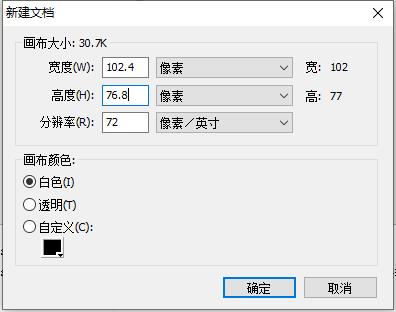
2、选择画布的大小,我这里设置的是102.4*76.8。

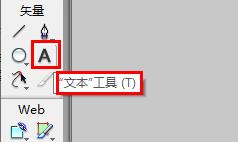
3、选择“文字”工具,即“矢量->A”。

4、在画布上写上一个字。我这里写的是“动”字。
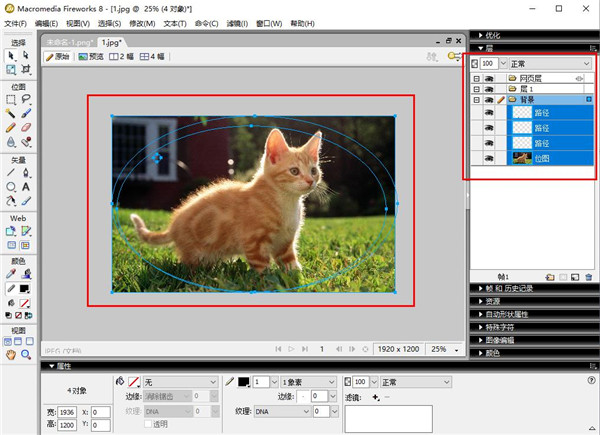
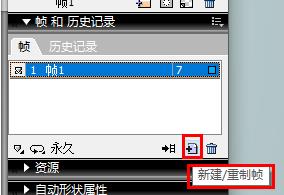
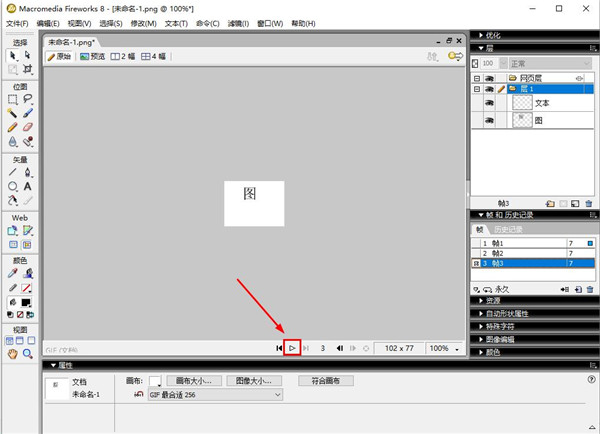
5、新增帧,一帧即一个画面。在“帧和历史纪录”这里,右下角有三个小图标,第二个滑动时候会显示“新增/重制帧”,想要建几个画面就单击几次。

6、分别在新增的帧上写字,当然了,你可以导入图片的。我这里分别写上“态”、“图”,连起来就是“动态图”。
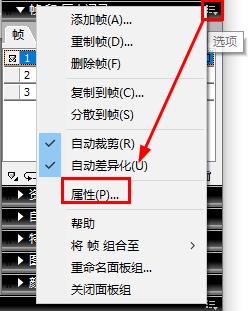
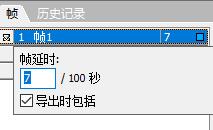
7、设置每一帧的显示时间。选中帧之后,右上角有一个小图标,滑动时候会显示“选项”,单击小图标,选择“属性”,就可以设置时间了。


8、导出图片。选择:“文件-》导出向导”,并根据提示一步步进行操作,最后就完成了,打开图片就可以看到效果了,暂时不要先关闭窗口,看着不合适的可以再进行修改设置。

常见问题
1、怎样把两个位图对象合并为一个对象?在同一个画布中,调理两个位图的对象层,使其中一个位图紧挨在另一位图对象层的上面.然后选中上层的位图对象,点击菜单栏上的‘修改―向下合并’即可。
2、怎样把矢量图转成位图?
选中要转成位图的矢量对象后,点击菜单栏上的'修改―平面化所选'即可。
3、怎样把路径转成选区?
在要建立选区的位图上画好路径后随意填充任何颜色,然后选中位图,在按住ctrl键不放的情况下,点击层面板内路径的对象层即可。
- 系统要求:安卓6.4
- 更新时间: 2024-11-24
- 权限说明:查看详情
- 隐私说明:查看隐私
- 包名:com.fkclq.iggokab
- MD5:WOXU26Z2R2NTKZ8GKEIS3WILCNJP3XG2