Copyright © 2003 - 2019 shuangyongdoors.com All Rights Reserved. 
vue调试工具下载
应用介绍
 vue调试工具最新版是一款专为chrome浏览器打造的调试Vue.js应用程序的插件工具。通过vue.js devtools官方版软件用户可以对数据结构进行解析和调试,提高调试效率。vue.js devtools软件支持在浏览器开发者工具下调试代码,适合做前端开发的IT工程师使用。相似软件版本说明软件地址
vue调试工具最新版是一款专为chrome浏览器打造的调试Vue.js应用程序的插件工具。通过vue.js devtools官方版软件用户可以对数据结构进行解析和调试,提高调试效率。vue.js devtools软件支持在浏览器开发者工具下调试代码,适合做前端开发的IT工程师使用。相似软件版本说明软件地址- 360浏览器绿色版查看
- 2345加速浏览器绿色版查看
- 360安全浏览器绿色版查看
- 2345浏览器绿色版查看

vue调试工具软件介绍
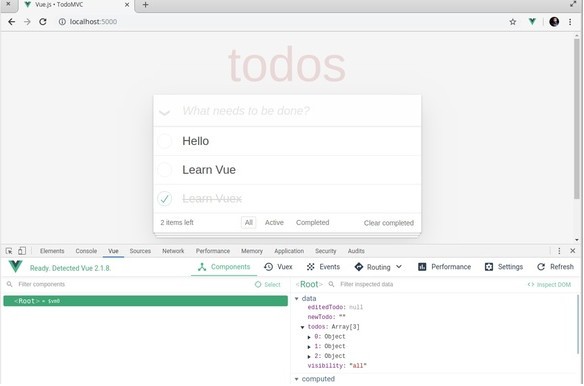
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么,通过该插件,用户可以很轻松的对数据结构进行解析和调试,能够在侧边栏窗格中的页面中检查代码并进行调试,可以方便查看state、mutaitons、action等信息,还可记录路由的变化,以及路由相关信息等等,可谓是前端开发必备工具!
vue调试工具软件功能
1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
vue调试工具安装步骤
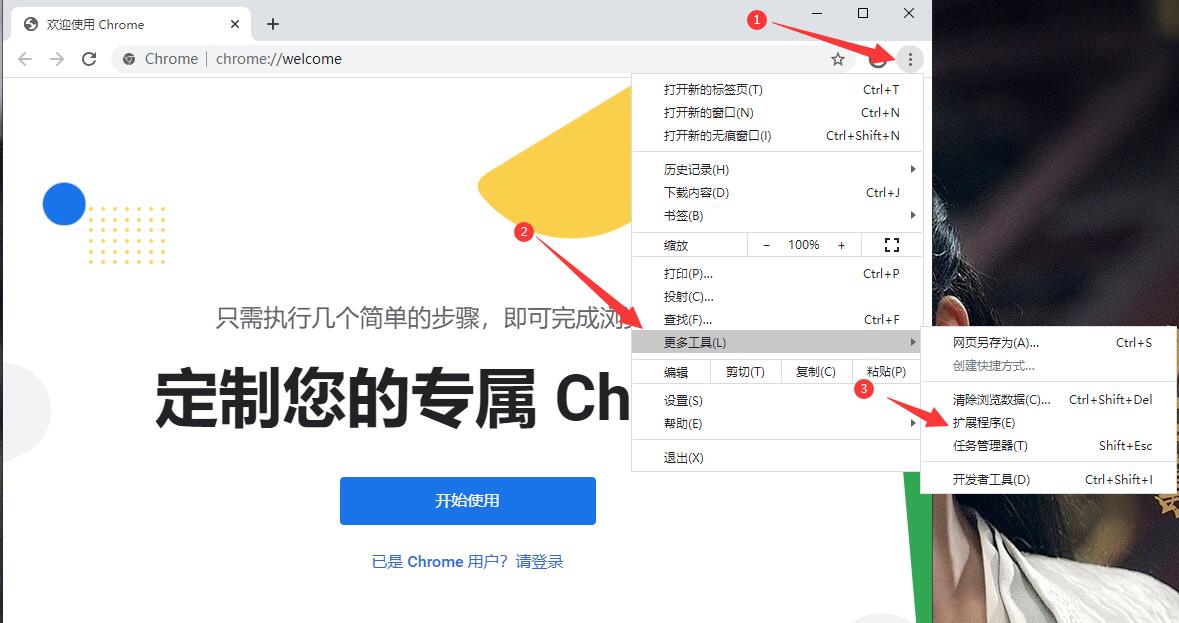
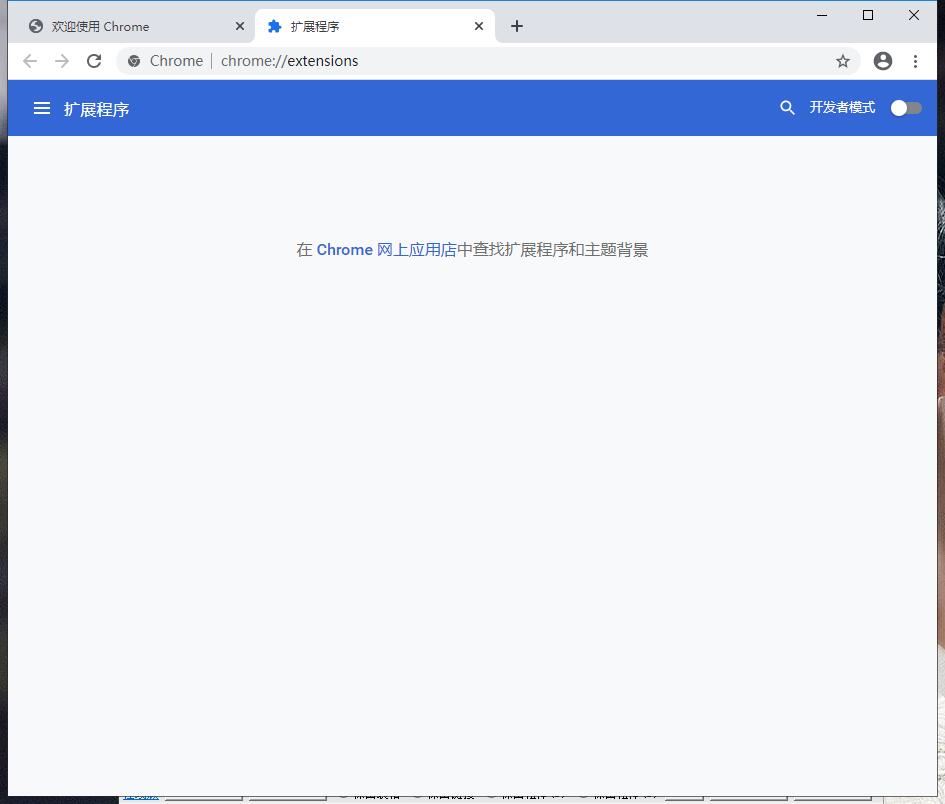
1.首先用户点击浏览器右上角的自定义及控制按钮,在下拉框中选择更多工具选项,然后点击扩展程序来进入Chrome浏览器的扩展管理器页面。

2.在打开的谷歌浏览器的扩展管理器中用户可以看到一些已经安装程序的Chrome插件,或者一个Chrome插件也没有。

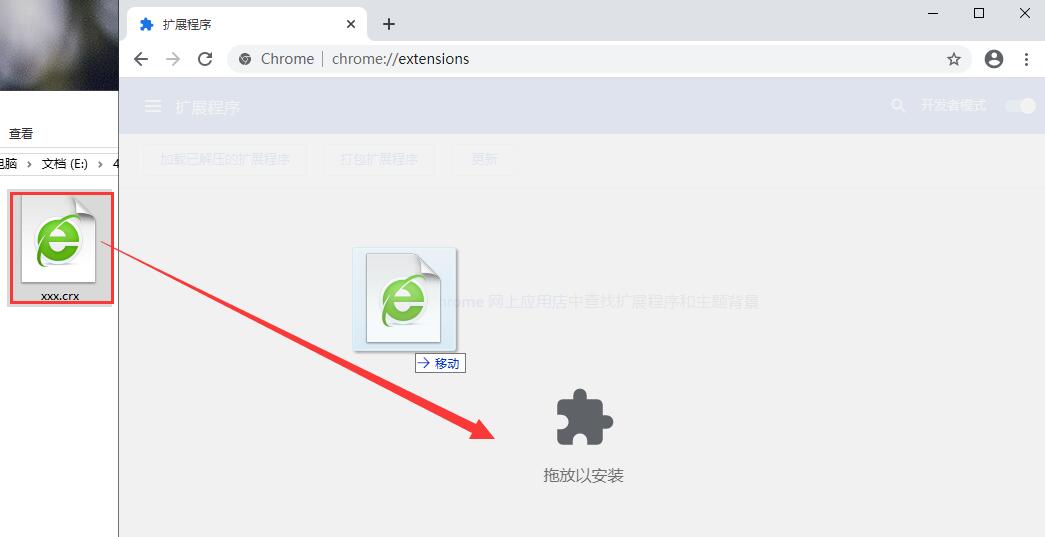
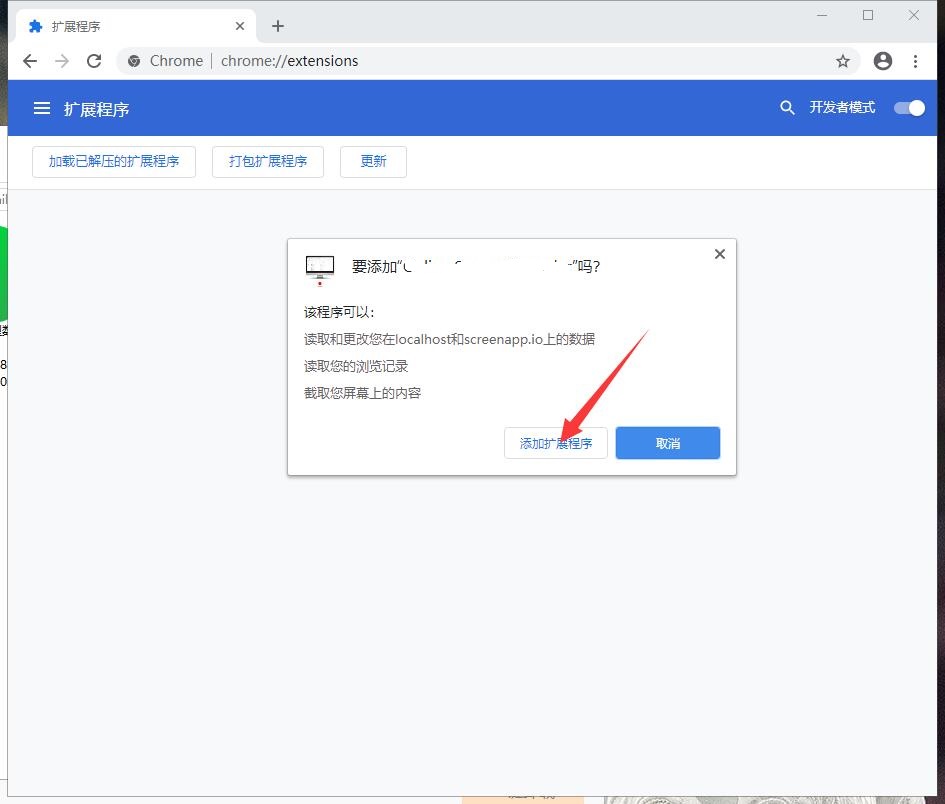
3.找到自己已经下载好的Chrome离线安装文件xxx.crx,然后将其从资源管理器中拖动到Chrome的扩展管理界面中,这时候浏览器会提示要“添加xxx“吗?我们点击”添加扩展程序“即可成功安装插件。


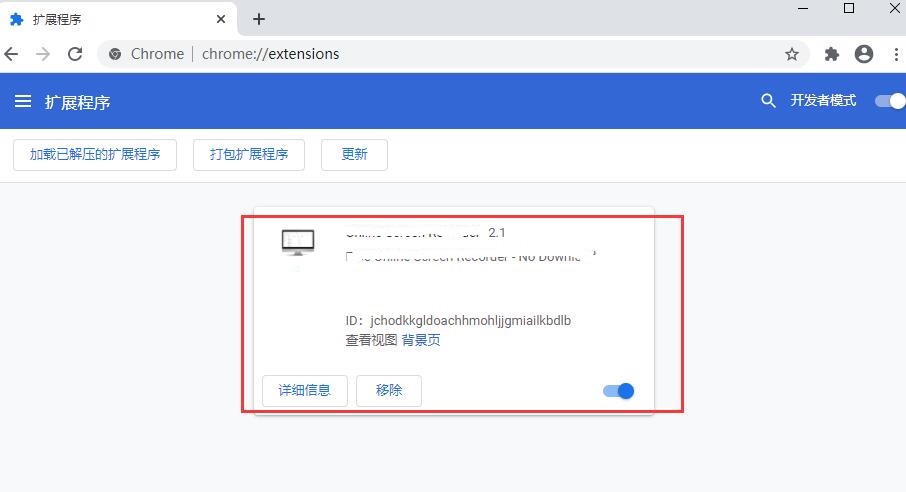
4.显示已经成功安装插件,点击”移除“即可卸载,相当的简便。

vue调试工具更新日志
日日夜夜的劳作只为你可以更快乐
嘛咪嘛咪哄~bug通通不见了!
- 系统要求:安卓8.8
- 更新时间: 2024-11-25
- 权限说明:查看详情
- 隐私说明:查看隐私
- 包名:com.uamixv.fuumlh
- MD5:C6IE5ONDG2T47TP7MPKDML2Y4ZW28KGB